# Loading 加载中
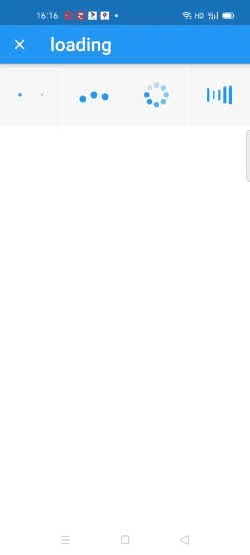
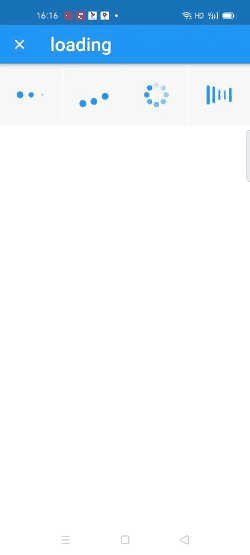
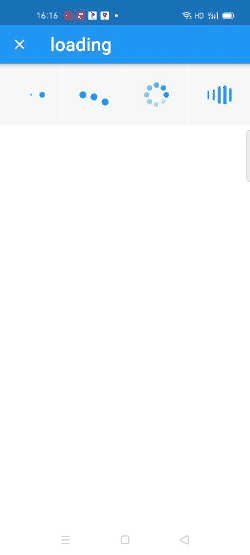
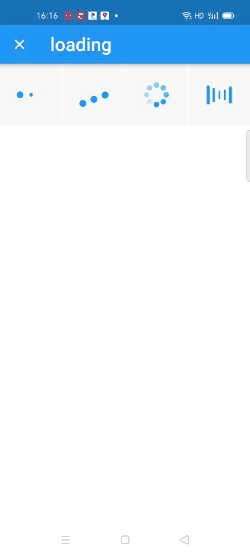
Container(
color: Color(0xfff6f6f6),
alignment: Alignment.center,
child: MillLineRotateLoading(),
),
Container(
color: Color(0xfff6f6f6),
alignment: Alignment.center,
child: MillBallScaleLoading(),
),
Container(
color: Color(0xfff6f6f6),
alignment: Alignment.center,
child: MillBallWaveLoading(),
),
Container(
color: Color(0xfff6f6f6),
alignment: Alignment.center,
child: MillBallRotateLoading(),
),
Container(
color: Color(0xfff6f6f6),
alignment: Alignment.center,
child: MillBarBeatLoading(),
),

# MillBallScaleLoading
| 属性名 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| size | 圆圈的大小 | double | 10.0 |
| color | 圆圈的颜色 | Color | Colors.blue, |
| duration | 动画间隔 | Duration | Duration(milliseconds: 800) |
| curve | 动画 | Curves | Curves.linear |
| padding | 圆点之间的间隔 | EdgeInsets | EdgeInsets.symmetric(horizontal: 3) |
# MillBallWaveLoading
| 属性名 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| size | 圆圈的大小 | double | 10.0 |
| color | 圆圈的颜色 | Color | Colors.blue, |
| duration | 动画间隔 | Duration | Duration(milliseconds: 800) |
| curve | 动画 | Curves | Curves.linear |
| padding | 圆点之间的间隔 | EdgeInsets | EdgeInsets.symmetric(horizontal: 3) |
# MillBallRotateLoading
| 属性名 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| size | 圆圈的大小 | double | 4 |
| color | 圆圈的颜色 | Color | Colors.blue, |
| duration | 动画间隔 | Duration | Duration(milliseconds: 800) |
| curve | 动画 | Curves | Curves.linear |
| paintSize | 容器大小 | double | 28 |
| count | 圆点数量 | int | 8 |
# MillBarBeatLoading
| 属性名 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| width | 条纹的宽度 | double | 2 |
| height | 条纹的高度 | Color | 12 |
| color | 颜色 | Duration | Colors.blue, |
| borderRadius | 条纹的圆角 | Curves | BorderRadius.only(topLeft: Radius.circular(3),topRight:Radius.circular(3),) |
| duration | 动画时长 | double | Duration(milliseconds: 800) |
| curve | 动画曲线 | int | Curves.linear |
| padding | 条纹间隔 | EdgeInsets | EdgeInsets.symmetric(horizontal: 3) |
